Szybkość wczytywania strony
Pewnie nie raz zdarzyło Ci się zamknąć stronę zanim się jeszcze załadowała – mi zdarza się to bardzo często. Szybkość wczytywania strony internetowej ma bardzo duże znaczenie szczególnie na stronach biznesowych oraz e-commerce. Wolno ładująca się strona to przede wszystkim:
- wyższy współczynnik odrzuceń
- strata potencjalnych klientów
- niższy współczynnik konwersji (klient wychodzi i nie kontynuuje zakupów)
- i to co najbardziej przemawia – niższy zysk naszych działań biznesowych
Nie każdy zdaje sobie z tego sprawy ale wolno wczytująca się strona będzie też miała gorszy start w wynikach wyszukiwania – google preferuje te strony które są szybkie i wygodne dla użytkowników. A gorsze wyniki w wyszukiwarce to znów strata potencjalnych klientów, mniejszy zysk itd.
 Optymalizacja szybkości wczytywania stron opartych na WordPress-ie podobnie zresztą jak stron na innych cms-ach oraz stron bez systemu zarządzania treścią wygląda bardzo podobnie – używamy do tego tylko różnych metod i narzędzi.
Optymalizacja szybkości wczytywania stron opartych na WordPress-ie podobnie zresztą jak stron na innych cms-ach oraz stron bez systemu zarządzania treścią wygląda bardzo podobnie – używamy do tego tylko różnych metod i narzędzi.
Serwer
Szybki i sprawny serwer to podstawa. Sprawdź opinie o hostingu który zamierzasz wykupić, popytaj znajomych. Sprawdź czy obsługuje PHP 7 – ta najnowsza wersja jest dużo szybsza od poprzedniczek.
Optymalizacja zdjęć i grafik
Pierwszym i podstawowym krokiem będzie optymalizacja zdjęć i grafik znajdujących się na stronie. Możemy do tego użyć dedykowanych wtyczek lub w przypadki stron bez cms-a narzędzi graficznych. Bardzo dużo z zdjęć które są użyte na stronie można bez widocznej straty jakości zmniejszyć średnio o 20% co już znacznie przyśpieszy naszą stronę.
Budowa strony
Wtyczki
Zwróć uwagę na budowę swojej strony. Czy wszystkie elementu są Ci potrzebne, czy ze wszystkich wtyczek korzystasz i czy również są niezbędne. Każda kolejna wtyczka czy element na stronie to dodatkowe obciążenie. Wtyczki dodają js oraz pliki css najczęściej na całej stronie a nie tylko tam gdzie dana wtyczka jest użyta. Kod Google Analytics można wkleić bezpośrednio do szablonu, podobnie z innymi elementami – nie zawsze potrzebujemy do tego wtyczek.
Szablony
Korzystaj również z szablonów ze sprawdzonego źródła, często uaktualnianych oraz rozbudowanych zgodnie z naszymi potrzebami. Jeśli nie zamierzasz zakładać sklepu internetowego to nie inwestuj w szablon z wbudowanym WooCommerce itp.
Optymalizacja CSS i JS
Dobrą praktyką jest zmniejszanie objętości plików .css oraz .js (minification)usuwając zbędne białe znaki, puste linijki oraz komentarze. Kod przez to staje się mniej czytelny dlatego dobrym pomysłem jest posiadanie dwóch wersji plików, jedną do wprowadzania zmian a drugą okrojoną z wszystkich zbędnych rzeczy i podpiętą na stronie.
Kolejną dobrą praktyką jest asynchroniczne wczytywanie plików .css oraz .js. I tutaj z pomocą przychodzą nam również dedykowane wtyczki, oczywiście jeśli jest taka możliwość polecam zrobić to w pliku “ręcznie”.
Cache dla przeglądarki
Cache dla przeglądarki to nic innego jak informacje dzięki którym przeglądarka wie jak długo ma korzystać z zapisanej na komputerze wersji poszczególnych plików. Chodzi o wszystkie pliki czyli zdjęcia, tekstowe, statyczne php, html itd. Dla plików graficznych oraz elementów które rzadko zmieniamy na stronie (.js .css) możemy ustawić długi czas trzymania w cache. Jak to zrobić? Najprościej wkleić poniższy kod w pliku .htaccess
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A0
ExpiresByType text/css A31536000
ExpiresByType application/x-javascript A31536000
ExpiresByType application/javascript A31536000
ExpiresByType text/javascript A31536000
ExpiresByType text/html A3600
ExpiresByType text/plain A3600
ExpiresByType image/gif A31536000
ExpiresByType image/ico A31536000
ExpiresByType image/jpg A31536000
ExpiresByType image/jpeg A31536000
ExpiresByType image/png A31536000
</IfModule>
Kompresja GZIP
Kompresja GZIP to kompresja plików “w locie”. Pliki zmniejszane są po stronie serwera i dekompresowane przez przeglądarkę dzięki czemu znacznie zmniejsza się ilość danych przesyłanych między serwerem a przeglądarką. Część serwerów na domyślnie włączoną kompresję GZIP, część posiada możliwość włączenia takiej opcji w panelu administracyjnym, a na części możemy to zrobić w pliku .htaccess za pomocą poniższego kodu dodanego na samym początku:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>Zakończenie
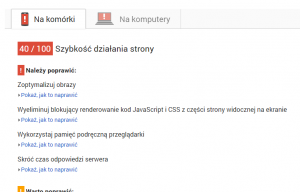
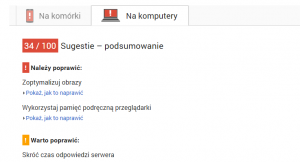
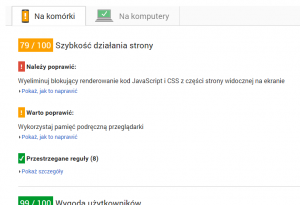
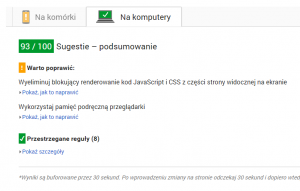
Każdy z powyższych punktów można rozwinąć i na temat każdego można napisać osobny, obszerny wpis. Poniżej przykład jak udało nam się przyśpieszyć stronę jednego z klientów. Wyniki przed i po optymalizacji pochodzą z narzędzia Google PageSpeed Insights.
Potrzebujecie pomocy? Macie jakieś pytania? Dzwońcie lub piszcie – śmiało, chętnie pomogę.
Przed


i po optymalizacji


 Strony www
Strony www E-Sklepy
E-Sklepy Pozycjonowanie
Pozycjonowanie Reklama
Reklama Social Media
Social Media